
neemにようこそ!まず、ここから始めてみましょう!
- とにかく今すぐマップに入りたい!という方は「ゲストログイン」をご利用ください。
- neemアカウント登録済みの方は 「エリアを作ろう」へ!
(トラブルや不明点などは、ぜひ、お気軽にお問い合わせください!)
(最終更新:2025/8/5 – Ver.1.12)
アカウント登録しよう
neemをご利用いただくためには、アカウント登録が必要です。
「メールアドレス」での新規登録か、「Googleアカウント」または「Apple ID」との連携で、neemのアカウントを登録できます。

- アカウントの設定
- ユーザー名(※後で変更できません)
既に他のユーザーが使用している名前は設定できません。
使用できる文字は、半角英数字で A~Z、a~z、0~9、と三種類の記号 _ – . のみです。- 「ニックネーム」について
ユーザー名の代わりに他のユーザーに表示する名前です。
アカウント登録後、別の画面で設定できます。
(こちらは後で設定しなおすこともできます)
- 「ニックネーム」について
- パスワード
半角英数字8文字以上で、大文字と小文字を入れてください。
- ユーザー名(※後で変更できません)
※アカウント登録の際には、必ず「利用規約」「プライバシーポリシー」をご確認ください。
エリアを作ろう
neemの目玉機能!エリアを作成してみましょう!
※(2025/8/5 現在)モバイル版 neemブラウザ アプリでは、エリア作成(マップ作成)は行えません。
エリアを作成するには、Windows PC で neem WEBサイト をご利用ください。
まず、
画面左上のヘッダーメニューから「マイコンテンツ」を選択しましょう。

「マイコンテンツ」は、自分の作成したものを管理できるページです。
エリアを作成したいので、左に出てきたメニューの「エリア」を選択します。

「エリア」で開いたページで、自分のエリアを管理できます。
新しいエリアを作成したり、作成済みのエリアを編集したりできますよ!

さあ!「新しいエリア」ボタンを押して、新しいエリアの作成を開始しましょう!
まず、使用するエリア枠を選択します。
無料で「S-マップ」と「Mマップ」のエリアが1つずつ、計2つのエリアが作成できます。
マップサイズはエリア内の地形の広さです。(後で変更できません)
・S-:ちょっと狭いエリアです。室内を作るときや、手軽にマップを完成させたいときにおススメです。
・M:広めのエリアです。やりたいことが沢山ある場合はこちらがおススメです。

使いたいエリア枠を決めたら、右側の「作成」ボタンを押しましょう。
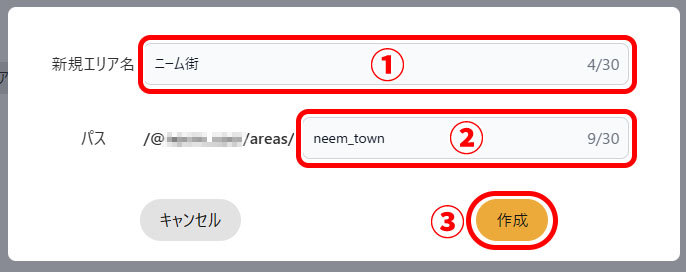
次に、エリアの初期設定をします。

- エリアの名前を入力します。(後で変更できます)
- パスを入力します。(後で変更できます)
マップのURLに使います。
マップ作成後、この様なURLがマップに設定されます。
~neem.ink/ (ユーザー名) /areas/ (パス) / - ボタンを押すと、設定した内容で新しいエリアが作成されます!

さあ!このエリアをエディットしていきましょう!
詳しいエディターの使い方については、別の記事でご紹介していきます。
(エディターの記事のご紹介)
エディターの使い方については、こちらの記事から読んでみてください。
エリア作成については、こちらのブログをご覧ください。
エリアに入ろう
作成したエリアに入ろう
エリアを作成したら、早速中に入ってみましょう!
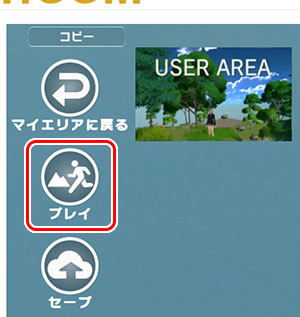
エディターの左上にある「プレイ」ボタンを押してください。

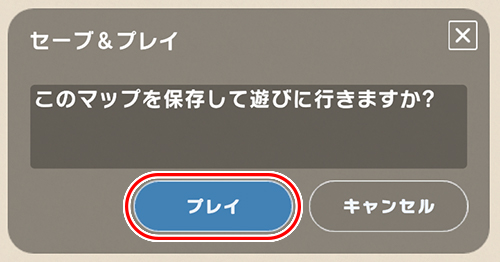
説明のウィンドウが表示されます。
「プレイ」ボタンを押して、「neemブラウザ」でエリアに入りましょう!

エリアの情報を表示した画面に移ります。
「プレイ」ボタンを押して、エリアに入りましょう!
「neemブラウザ」をインストールしよう
エリアに入って遊ぶには、専用のアプリが必要です。
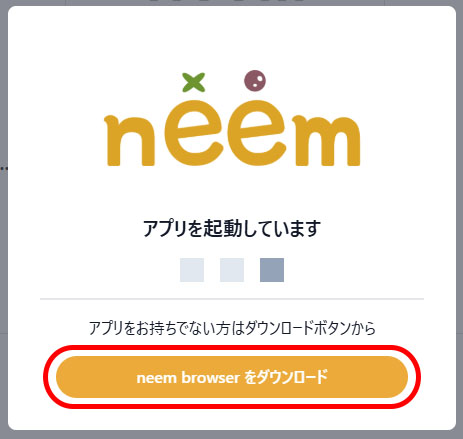
アプリがインストールされていないと、プレイを押した後、このウィンドウが表示されます。
「neemをダウンロード」を押して、インストールを始めましょう。
※(2024/11/1 現在) Windows版で警告が表示される場合があります。
neemブラウザの安全性に関するものではありませんので、ご安心ください。(詳しくはこちら)

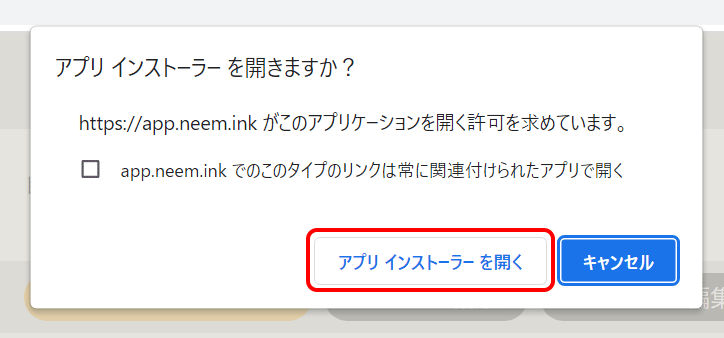
WEBブラウザの確認ウィンドウが表示されるので、インストーラーを開くボタンを押してください。

(インストーラーが起動しない場合は、ダウンロードした「Installer_Package.appinstaller」を開いてください。)

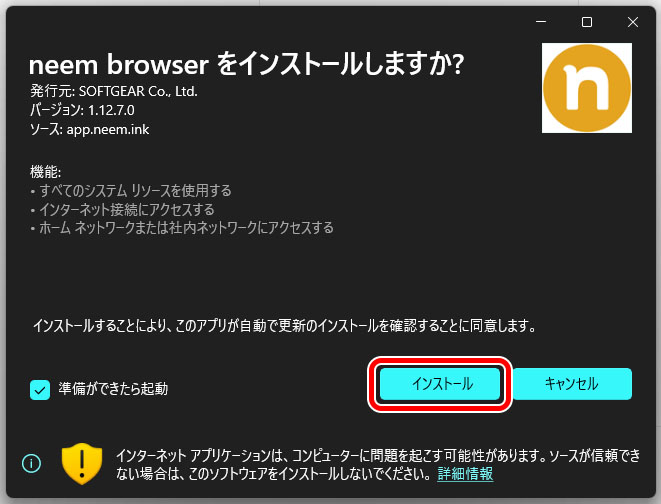
インストーラーが起動しました!
「インストール」を押して、インストールを実行してください。

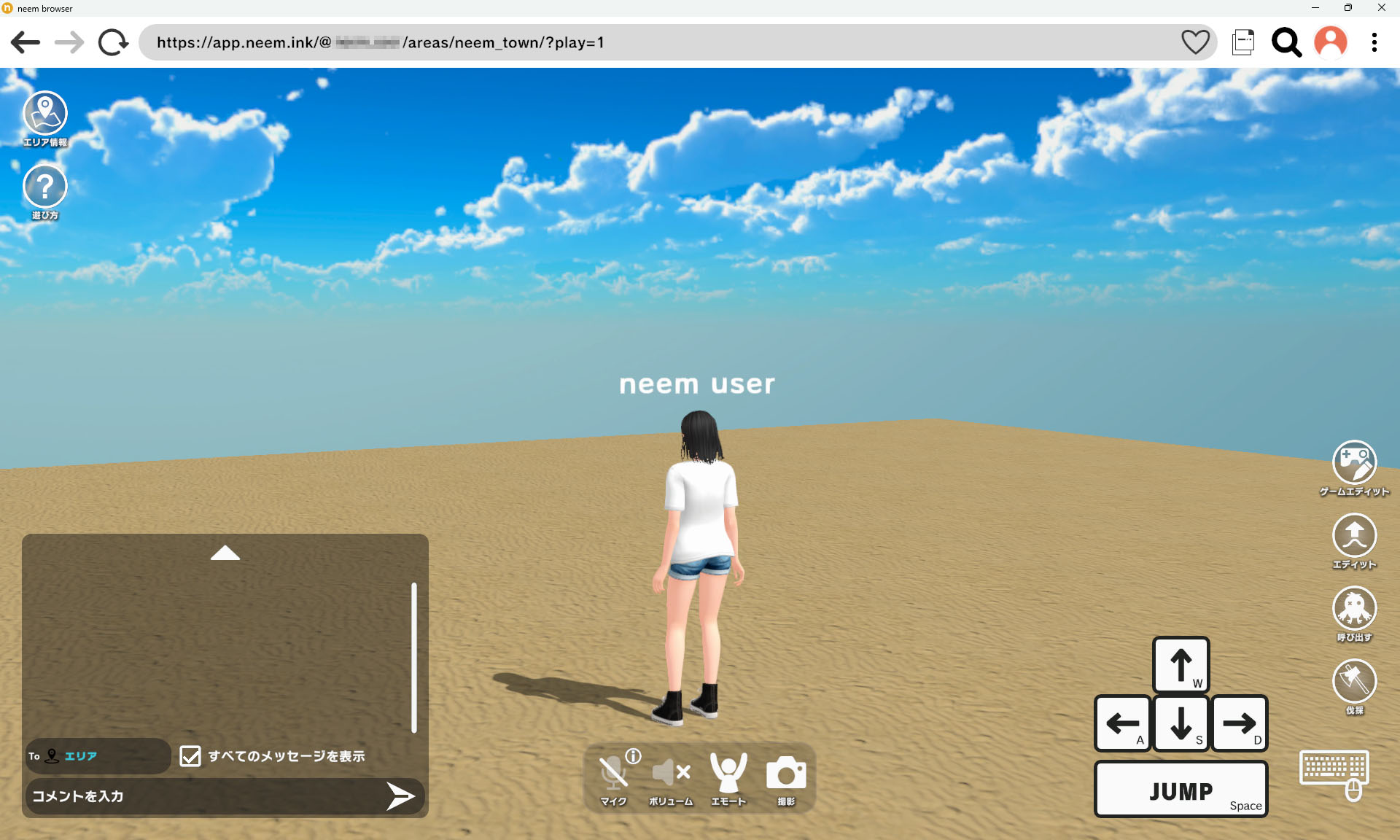
アプリのインストールが完了すると、アプリが起動…!

これでエリアに入れました!
アプリもインストール済みなので、次からはすぐにエリアに入れます。
(インストールの状況によっては、インストール完了後にアプリが起動し、ログイン画面が表示されます。
WEBページとログイン状態が共有できていない状態なので、一度アプリを終了し、もう一度マップエディターの「プレイ」を押してみてください。)
今回は、エディターから自分のエリアに入る方法をご紹介しましたが、エリアには他にも色々な方法で入ることができます。
(作成したエリアを「公開」する)
作成したエリアは、最初は他のユーザーに見えない設定になっています。
良い感じにエリアが出来上がったら、設定を変更しましょう!
変更方法は、こちらの「公開設定」について読んでみてね。
【モバイル版アプリ】作成したエリアに入るには
モバイル版「neemブラウザ」アプリがあれば、スマートフォンなどからもneemのエリアに入って遊ぶことができます。
アプリを起動したら、作成したneemのアカウントでログインしましょう。
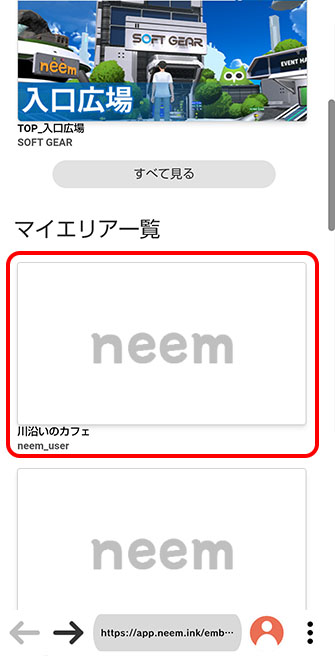
ログインが完了すると、エリアのリストが表示されます。
リストをスクロールすると、「マイエリア一覧」に、自分が作成したエリアが表示されています。

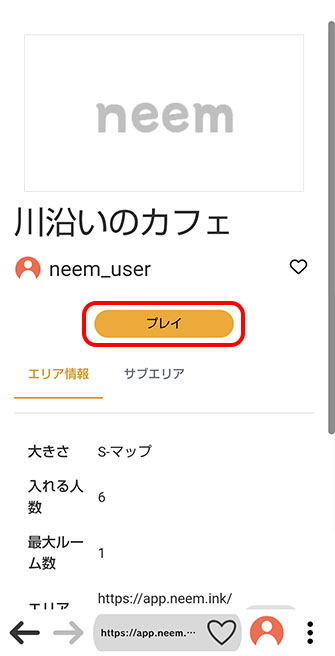
入りたいエリアを選択して、エリアの詳細ページを開きます。

「プレイ」ボタンを押して、エリアに入りましょう!

これでエリアに入れました!
今回は、一覧から自分のエリアに入る方法をご紹介しましたが、エリアには他にも色々な方法で入ることができます。
エリアで「em」を入手しよう
(ログインボーナス)
neem内の独自の通貨「em」で、エリアに配置するものや、アバターの服などを買うことができます。
「em」は、ログインボーナスなどで入手でき、1日1回、どこかのエリアに入ると配布されます。
neemにアクセスしたら、気になるエリアに入ってみよう!
ログインボーナスは「受信箱」から受け取ることができます。
neemブラウザからも、Webページからも、受信箱を開くことができます。
受信箱を開く方法(neemブラウザ)
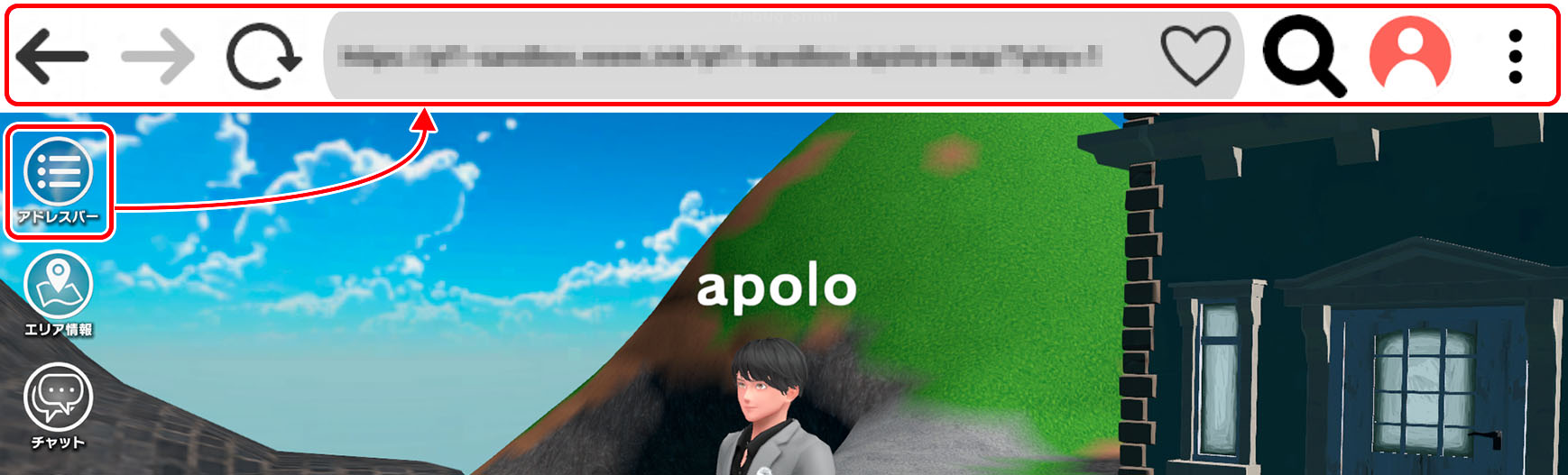
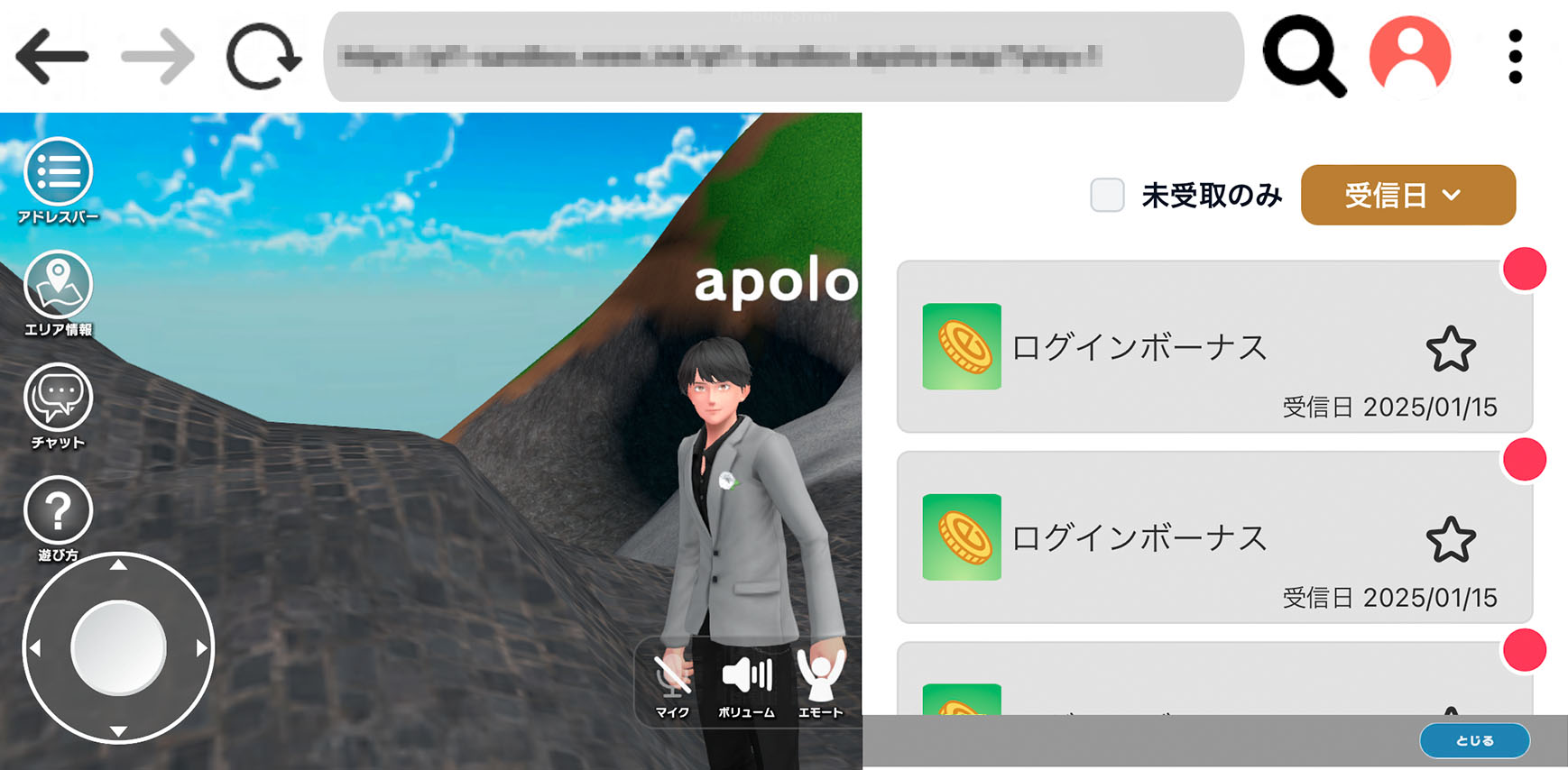
アドレスバー右上、アカウントのアイコンを選択すると、アカウントメニューが開きます。
アカウントメニューの中の、「受信箱」を選択しましょう。

モバイル版の neemブラウザ では、アドレスバーが表示されていないことがあります。
左上の「アドレスバー」ボタンで、表示を切り替えられます。

受信箱を開く方法(WEBページ)
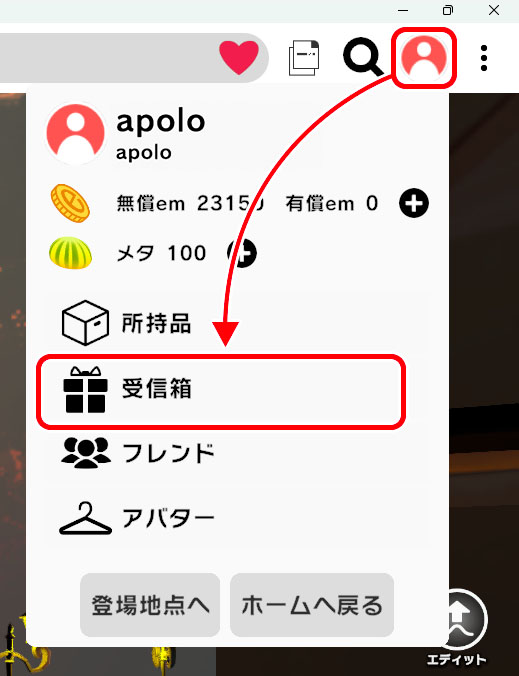
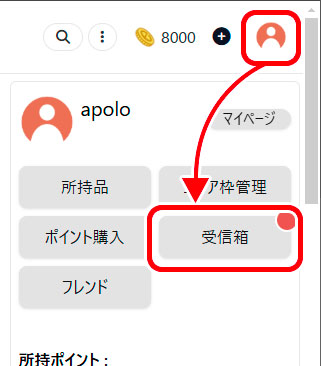
右上の、アカウントのアイコンを選択すると、アカウントメニューが開きます。
アカウントメニューの中の、「受信箱」を選択しましょう。

ログインボーナスを受け取ろう
「受信箱」を開いたら、ログインボーナスのプレゼントを受け取りましょう!
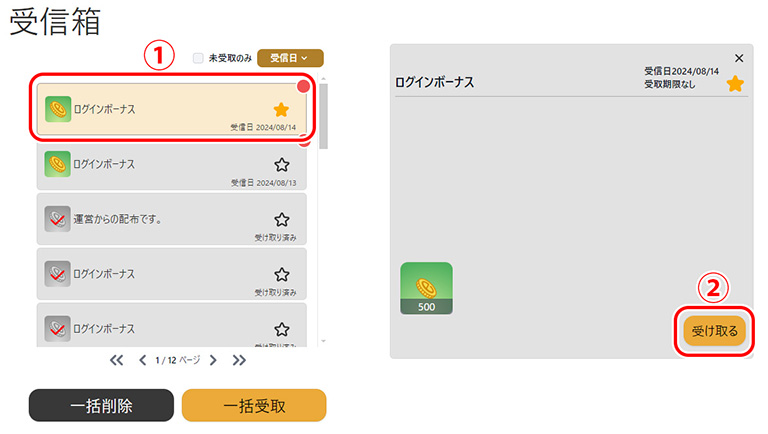
WEBページの受信箱を例に説明します。

- リストのメッセージを1つ選択すると、詳細が表示されます。
- 詳細の「受け取る」を押して、プレゼントを受け取ろう!
- リストの一番下にある「一括受取」を押すと、詳細を表示しなくても、プレゼントを一気に受け取れるよ。
(受信箱画面について、詳しくはこちら)

これでショップなどでお買い物ができます!
emで次のようなものが購入できます。
- エリアの配置物
- アバター編集アイテム
物足りなくなってきたら、emを使って、新しいアイテムを入手しましょう!
こちらのneemアプリページから、アカウント登録をよろしくお願いします!
プレイしたご感想など、是非、アンケートやお問い合わせフォーム にお寄せください。