
マップエディター(エリアエディター)の各種操作方法です。
(機能の使い方や、マップエディットのレシピなど、詳しくは別の記事でご紹介していく予定です。)
(最終更新:2025/8/21 – Ver.1.12)
メニュー
画面左のメニュー項目の説明です。

- マイエリアに戻る
エディターを閉じ、「マイエリア」に戻ります。
エリアの変更を保存して戻るか、保存せずに戻るか、選択できます。 - プレイ
エリアの変更を保存し、エリアに入ります。 - セーブ
エリアの変更を保存します。 - 設定
エディターの設定を変更できます。
編集中のエリアには影響しません。 - ヘルプ
ヘルプを表示します
カメラ(視点)移動
カメラ(視点)の操作方法です。
ツールの「2D・3D」の選択状態によって、多少動作が異なります。
- マウス:右ボタンでドラッグ
画面を中心にカメラを移動できます。 - マウス:ホイールでドラッグ
カメラを平行移動できます。 - マウス:ホイールをスクロール
カメラを近づけたり遠ざけたりできます。 - キーボード:W, A, S, D
カメラを平行移動できます。
アバター操作に近い感覚で移動できます。 - キーボード:Q, E
画面を中心にカメラを移動できます。
ツール
画面下に表示されている、ツールの使い方です。

2D/3D
地形の表示を切り替えます。
一部のツールの動きが変わるので、ご注意ください。
グラウンド
- マウス:右ボタンでドラッグ
カメラの方向に地形を盛り上げます。- 「3D」視点の場合、カメラに向かって変化するので、視点の操作と組み合わせれば、アーチや洞窟なども作成できます。
- 「2D」視点の場合、下にある空洞も埋めてしまいますので、ご注意ください。
- グラウンドを削る
カメラの方向に地形を掘り下げます。- 「3D」視点の場合、カメラに向かって変化するので、視点の操作と組み合わせれば、宙に浮いた地形なども作ることができます。
- グラウンドを平らにする
ブラシの中心を基準に、地形を平らに整えます。
真っ平にする以外にも、少しづつ使えば、坂や斜面がきれいに作れます。 - グラウンドをなめらかにする
ブラシの範囲で、地形をなめらかに整えます。
丸みがある形になるので、マップのイメージによって「グラウンドを平らにする」と使い分けるのがおすすめです。
ペイント
- テクスチャ
地形を好きな柄で塗ることができます。
右下に表示されたパレットから、塗りたい柄を選択してください。
塗り残しができてしまう場合は、一度、ブラシを大きくして塗ってみてください。
ウォーター
- リバー
地面を掘って、水を配置します。
リバーを使っても水が配置されない場合、さらに「水を追加」を使用すると、水が配置できる場合があります。
地形が水に置き換わるイメージで使用すると、使いやすいです。 - 水を追加
「リバー」を使用した場所の上に、水を追加することができます。
地形の上に水を足すので、うまく水が増えない場合は、少し地形を変化させてから「水を追加」を使用してみてください。
(水が増えたら、変形させた地形を元に戻しましょう。) - 水を消す
水を消すことができます。
地形の上の水を消すので、うまく水が消えない場合は、少し地形を変化させてから「水を消す」を使用してみてください。
(水が消えたら、変形させた地形を元に戻しましょう。)
配置物
右下のインベントリに使用可能な「配置物」が表示されます。
使用したい配置物を選択し、地形の上に置いてみましょう。
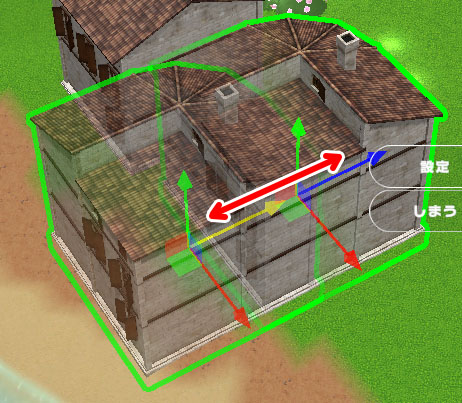
置いた配置物をクリックすると、配置物のメニューとピボットが表示されます。
- 配置物のメニュー
- 設定
「移動」「回転」ではできない配置方法、サイズの変更、特殊な設定の追加などが行えきます。 - しまう
配置物をインベントリに戻します。
- 設定
ファンクション
(※2025/8/5 現在、ファンクションの一部が隠れており、横にスクロールすると選択可能になります。)

- 透明な壁
「つくる」を押すと、透明な壁(見えないボックス)を配置します。
川に落ちないようにしたりなど、見えない障害物として使ったりできます。
置いた透明な壁をクリックすると、メニューが表示されます。 - サウンド
エリアで流れるBGMを変更します。 - 遠景
天気や、全体の明かりの向きや色などを変更することができます。 - ライト設定
「つくる」を押すと、ライトを配置します。
「遠景」と組み合わせて、エリアの雰囲気を調整することができます。
置いたライトをクリックすると、メニューが表示されます。 - 出現場所
「つくる」を押すと、出現場所を追加で配置します。
置いた出現場所をクリックすると、メニューが表示されます。 - コリジョン設定(カスタムダイアログ)
「つくる」を押すと、透明な壁と同じようなボックスを配置します。
置いたコリジョン設定をクリックすると、メニューが表示されます。
コリジョン設定にアバターが触れると、テキストダイアログを表示させることができます。(詳しくはこちら) - お知らせ
リンク先にWEBサイトのURLを入力しておくと、エリアに入ったときにWEBサイトが表示されます。
ショップ
エディター上でも配置物を購入することができます。
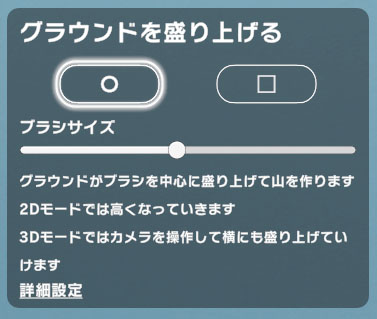
ブラシ
一部のツールで使用するブラシの設定を変更できます。
右下の「詳細設定」「基本設定」を押すと、表示を切り替えられます。

基本設定
- ブラシの形
丸と四角を選ぶことができます。 - ブラシサイズ
ブラシの大きさを変更できます。
うまく地形が変化しない場合は、少し大きくしてみて下さい。
詳細設定
- 変化の速さ
地形の変化する速さです。
一気に変化させたいときは高めに、微調整をしているときは低めに、設定してみましょう。 - なめらかさ
周りの地形に合わせて、なめらかに変化する度合いです。
人工物など、周りの地形と境界をはっきりさせたいときは、低めに設定してみましょう。
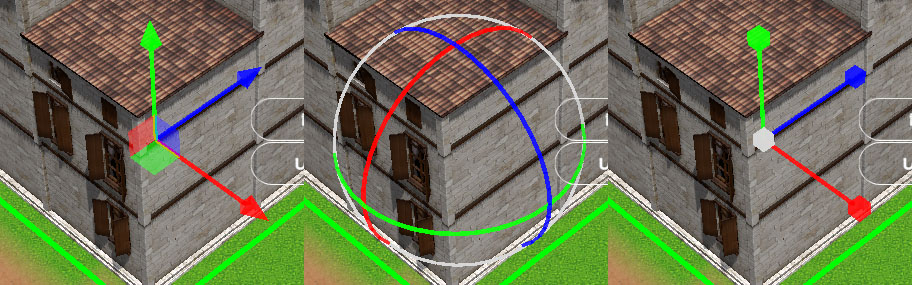
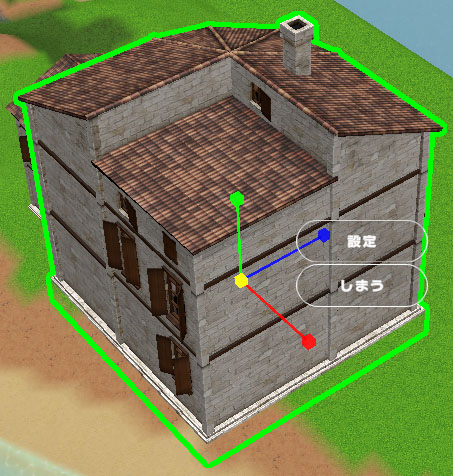
ピボット
一部のツールで使用する「ピボット」での操作方法を説明します。
配置物やライトなど、マップ上に設置するものは、ピボットを使って編集できます。
配置物などをクリックしたときに表示される、赤青緑の線が組み合わさったアイコンが「ピボット」です。
詳しく説明すると難しくなってしまうので、ぜひ、実際に試してみてください。

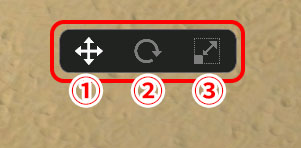
ピボットが表示されているとき、画面中央 上のメニューでピボットの種類を変更できます。

- 1:移動
- 2:回転
- 3:拡大・縮小
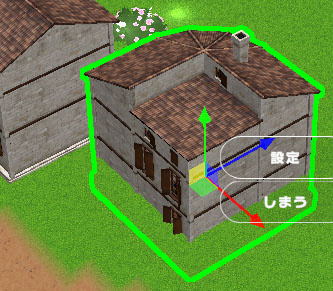
移動
赤・青・緑の矢印どれかを選択したままドラッグすると、選択中の矢印の前後に移動できます。

真ん中に3つの四角がありますが、このどれかを選択したままドラッグすると、その面に沿って移動できます。

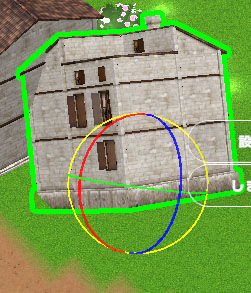
回転
赤・青・緑の線どれかを選択したままドラッグすると、選択中の線に沿って回転できます。

周りの白い線を選択したままドラッグすると、ぐりぐりと自由に回転させられます。

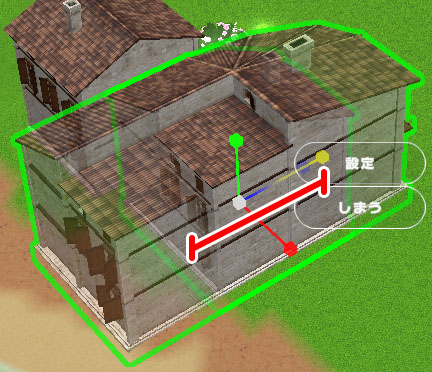
拡大・縮小
赤・青・緑の線どれかを選択したままドラッグすると、選択中の線に沿って拡大縮小できます。

真ん中の白い四角を選択したままドラッグすると、全体を拡大縮小できます。

簡単に、マップエディターの機能をご紹介させていただきました。
機能の使い方や、マップエディットのレシピなど、詳しくは別の記事でご紹介していく予定です。
思うように地形をエディットしてみてください!